Adobe推出了程式碼字型-Source Code Pro,可以將原本比較死板的程式碼變為較活潑XD
看官方全文似乎是針對VS 2012,不知道VS 2010能不能修改,所以趕緊來試試!
http://blogs.adobe.com/typblography/2012/09/source-code-pro.html
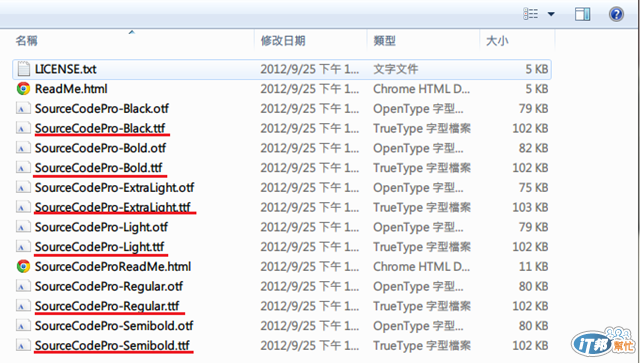
首先先去下載頁面http://sourceforge.net/projects/sourcecodepro.adobe/,下載完解壓縮後會產生以下檔案:

字型檔會有ttf和otf,筆者試過安裝otf在VS 2010下竟然找不到(原因待查...),故先點擊ttf安裝吧!
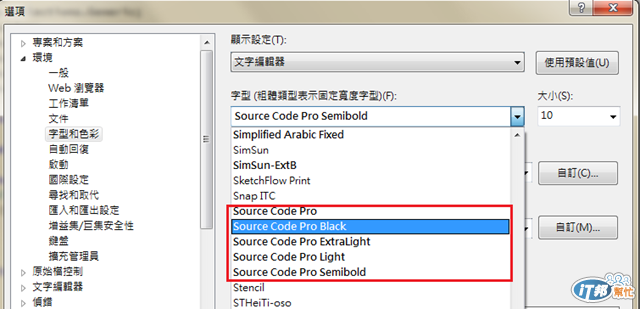
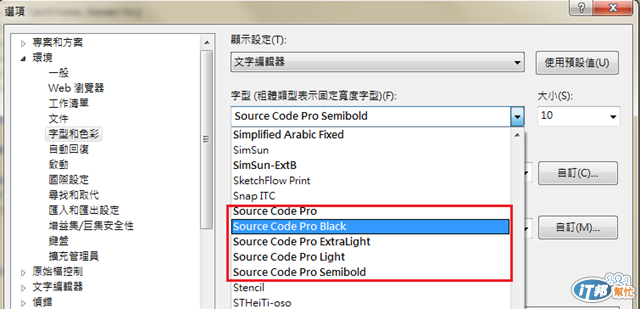
安裝完後打開VS 2010→工具→選項→字型與色彩,文字編輯器應該已經可以看到剛剛安裝的字型

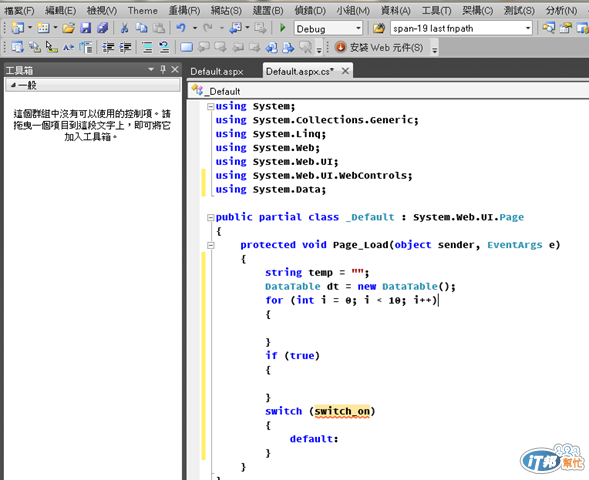
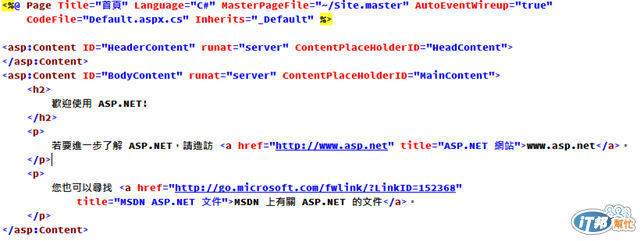
選擇後,就會發現Code變成另一種Style啦~

但後來網路上發現有些人安裝看不到效果,甚至字體變毛毛的
從國外有此解決方案,原文連結http://blogs.msdn.com/b/visualstudio/archive/2010/03/15/visual-studio-2010-text-clarity-cleartype-and-aliased-fonts.aspx
為了某些人看到英文就眼花,在這裡筆者把它改成中文,順便為自己做個紀錄
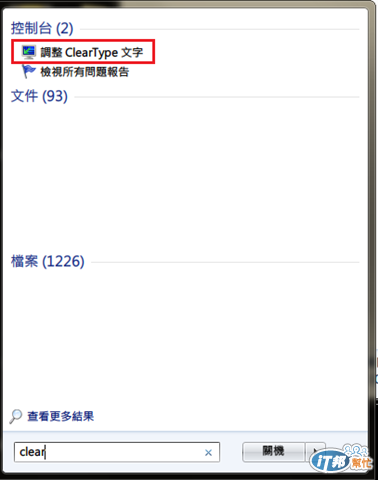
Step 1 在左下角搜尋 ‘Clear ‘ →點選調整ClearType文字

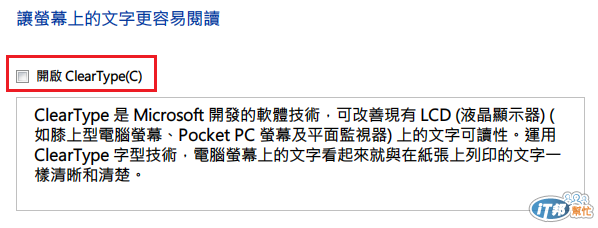
Step 2 關閉此功能

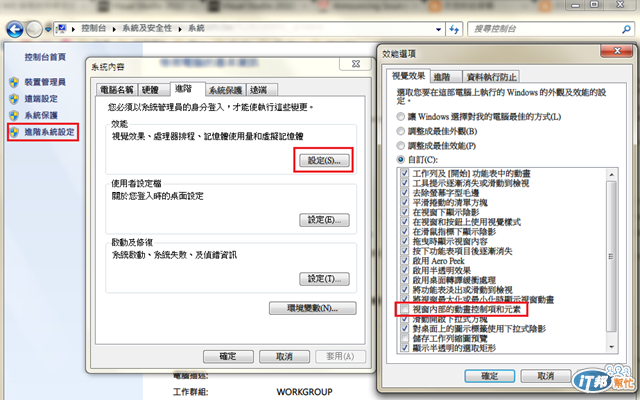
Step 3 至我的電腦按右鍵→內容→進階系統設定→效能→設定
將視窗內部的控制向和元素的勾勾取消

Step 4 接著重啟VS 2010
會發現工作視窗的文字有些會變模糊

Step 5 再回到工具→選項→字型與色彩,選擇環境字型
將字型設定為Microsoft Sans Serif

照以上這些步驟,應該工作列跟Code都變正常了!!
想換心情、看膩預設的字型可以更改看看喔 ,XD